無料版はてなブログのデザインを変えてみる
こんにちは、BAXです。
今日は植物とは関係のない話になりますが、はてなブログを始めて1週間になり、ブログのデザインを変更してみたので、その事についてブログを書いていこうと思います。
デザインテーマ
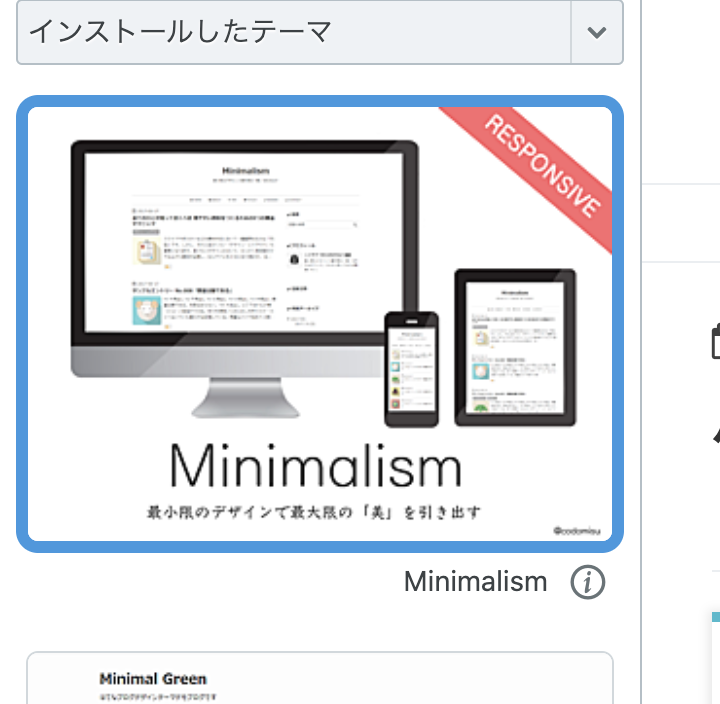
まず私はブログのテーマに、ベースとなるMinimalismというテーマを使ってみました。
はてなブログや有志の方が色んなテーマが提供してくれていますが、私は自分で一部のデザインを変更してみたかったので、最低限の見た目を変えてくれる、こちらのテーマをインストールしました。
テーマについては管理画面からデザイン→デザインテーマで変更することができます

ヘッダについて
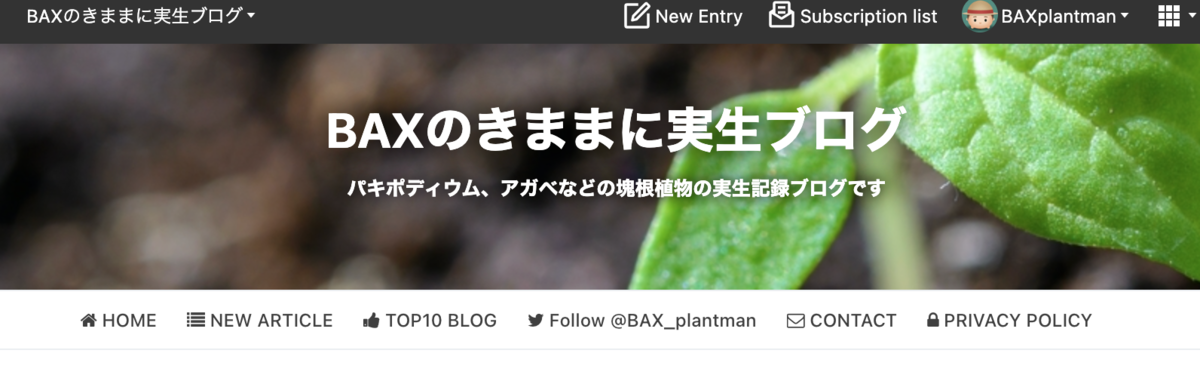
ブログのタイトル画像の下に、ボタンを配置してみました。

こちらはヘッダのHTMLをカスタマイズしています。
まずは、管理画面からデザイン→カスタマイズ→ヘッダを選択します。
ブログタイトル下という選択肢があるので、そちらに表示したいボタンをコーディングしていきます。

コードのベースは以下になります。ボタンの数に応じて、<div class="menu">〜</a></div>をコピペして増やしてください。実際に表示されるボタンは緑色のテキストになりますので、そちらに好きな文字を入れます。赤色のテキストにはジャンプ先のURLを貼り付けます。青色のテキストにはアイコンの名前を入力します。
<nav id="gnav">
<div class="gnav-inner" id="menu-scroll">
<div class="menu"><a href="https://baxplantman.hatenablog.com/"><i class="fa fa-home" aria-hidden="true"></i> HOME</a></div>
<div class="menu"><a href="https://baxplantman.hatenablog.com/archive"><i class="fa fa-list" aria-hidden="true"></i> NEW ARTICLE</a></div>
</nav>
アイコンについて以下のサイトから検索すると楽です
www.pixelimage.jp
フッターについて
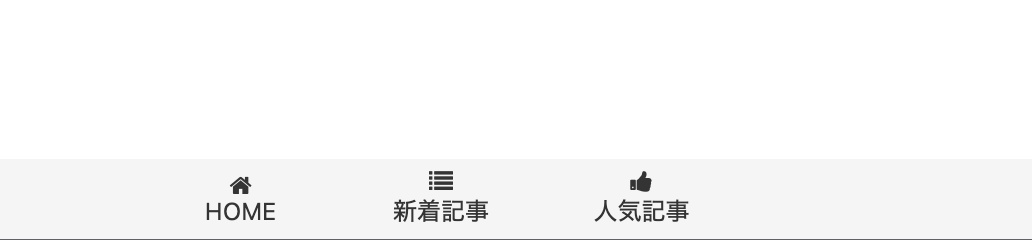
私は下部に以下のボタンを配置してみました。
こちらのボタンはスクロールダウンしても、必ず画面の下部に固定して表示されるようにしています。

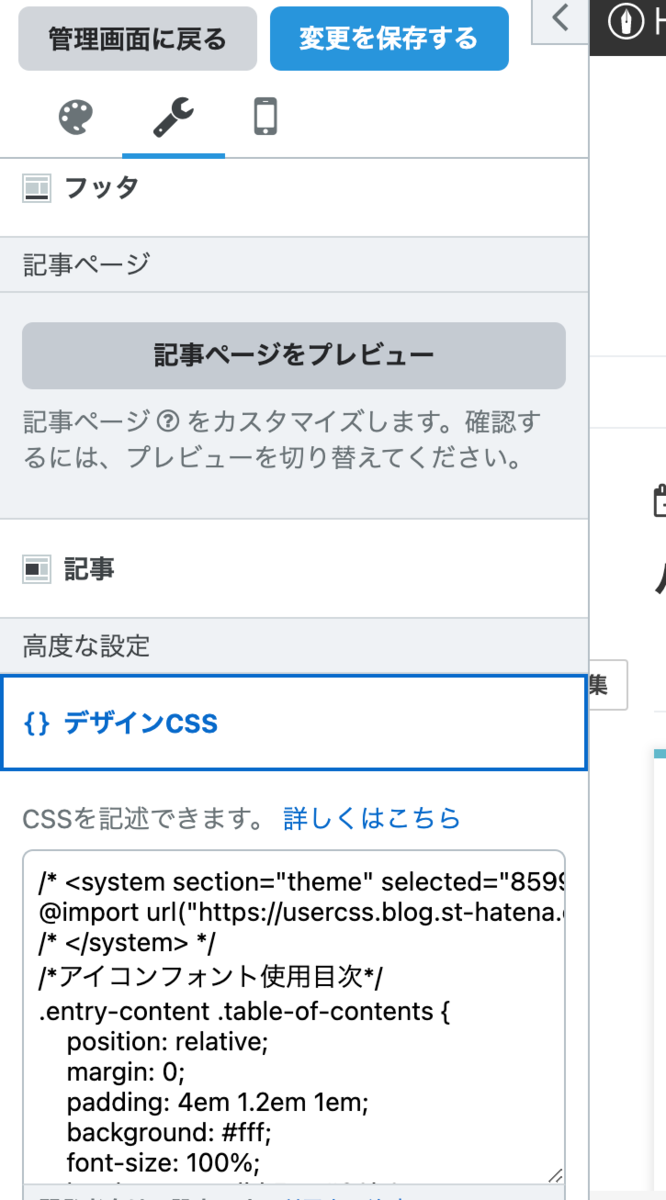
こちらはまず、CSSを変更します。
管理画面→デザイン→カスタマイズ→でデザインCSSを選択します

そちらに以下のようなコードを記載してください。赤色の部分はフッターの背景色です。現在の設定は薄いグレーになっています。青色の部分はテキストやアイコンの色になります。こちらは薄い黒になっています。
/* ヘッダー画像上下の余白を消す */
#blog-title{
padding:0;
}
/* footer */
#footerFloatingMenu {
display: block;
width: 100%;
position: fixed;
left: 0px;
bottom: 0px;
z-index: 9999;
text-align: center;
padding: 5px 0;
background-color: #F5F5F5;
}
a.icon-block {
display:inline-block;
width:8em;
float:center;
text-align:auto;
text-decoration: none;
font-size: 12px;
}
a.icon-block i,
a.icon-block span {
color:#343434;
display:block;
width:100%;
clear:both;
}
カラーコードは16進数(0~F)の6桁で表現します。以下のようなサイトでカラーコードの例が確認できます。
itsakura.com
次に実際にボタンをカスタマイズしていきます。
管理画面→デザイン→カスタマイズ→フッタがありますので、そちらに以下のようなコードを記載します。
ヘッダと同じように、<a href=〜</a>までを配置したいボタンの数だけコピペします。あとは赤色の部分をジャンプ先のURLに変更し、青色の部分を配置したいアイコンのテキストを入れます(詳細はヘッダと同じです)。あとは緑色の部分が表示されるテキストになりますので、そちらに好きな文字を入力します
<div id="footerFloatingMenu">
<a href="https://baxplantman.hatenablog.com/" class="icon-block">
<i class="fa fa-home" aria-hidden="true"></i>
<span>HOME</span>
</a>
<a href="https://baxplantman.hatenablog.com/archive" class="icon-block">
<i class="fa fa-list" aria-hidden="true"></i>
<span>新着記事</span>
</a>
</div>
あとは保存すれば、反映されますので、自由にカスタマイズしてみましょう。